Comprehensive Website Redesign for WWD (United Nations)
Comprehensive Website Redesign for World Wildlife Day
- Home
- CITES - World Wildlife Day (United Nations)

Project Overview:
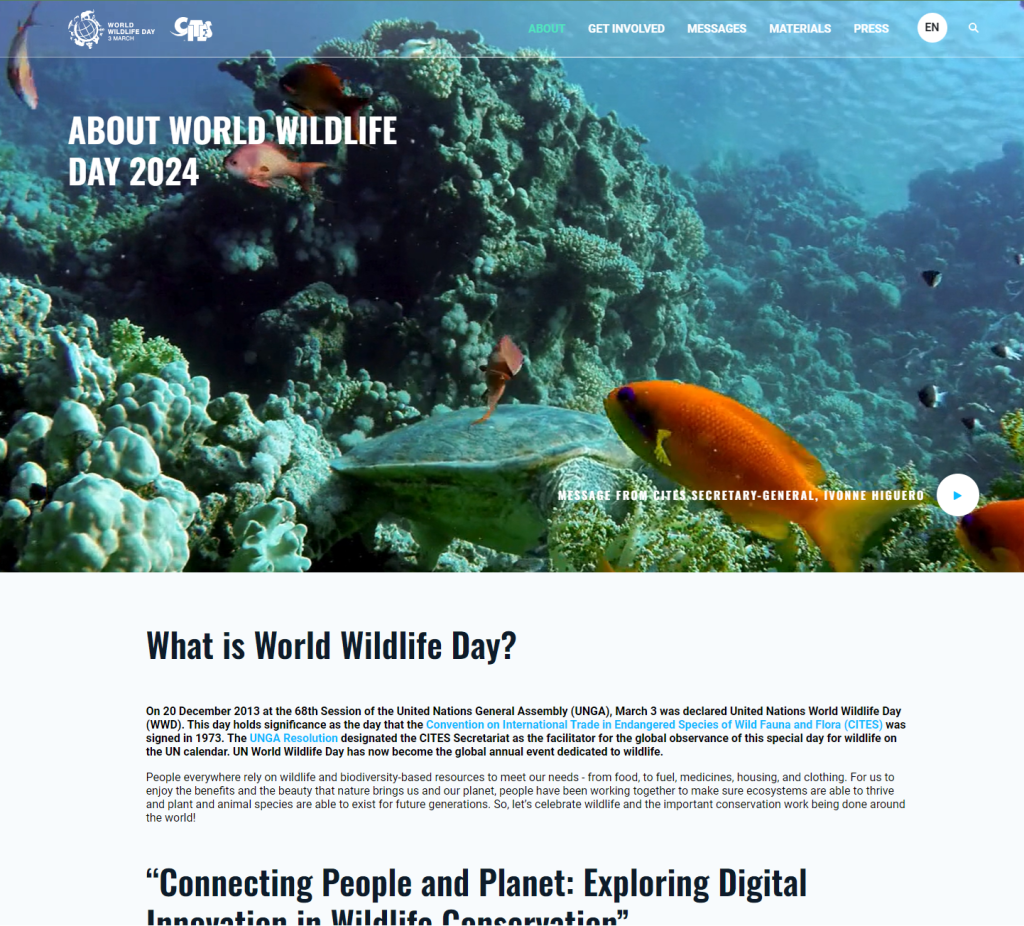
The World Wildlife Day website, managed by CITES (Convention on International Trade in Endangered Species of Wild Fauna and Flora), is a key platform dedicated to promoting global awareness and events related to wildlife conservation. CITES operates under the United Nations framework, emphasizing its significance in international environmental efforts.
The project involved a comprehensive redesign to enhance the website’s visual appeal, user experience, and functionality, aligning with CITES’ mission to raise awareness and support for wildlife conservation on a global scale.



Project Requirements:
The primary requirements for the website redesign included:
- A visually appealing and engaging interface.
- Improved navigation and user experience.
- Enhanced performance and scalability.
- Integration of modern design elements and animations.
- Compatibility with various devices and browsers.
- Effective organization of content and elements.
- Improved accessibility and user engagement.
Our Solutions:
Phase 1: Needs Assessment
- Conducted meetings with stakeholders to understand their expectations and requirements.
- Assessed the current website to identify key issues and areas for improvement.
Phase 2: Design Iterations
First Iteration:
- Developed initial mockups for the homepage and events page, focusing on visual appeal and user engagement.
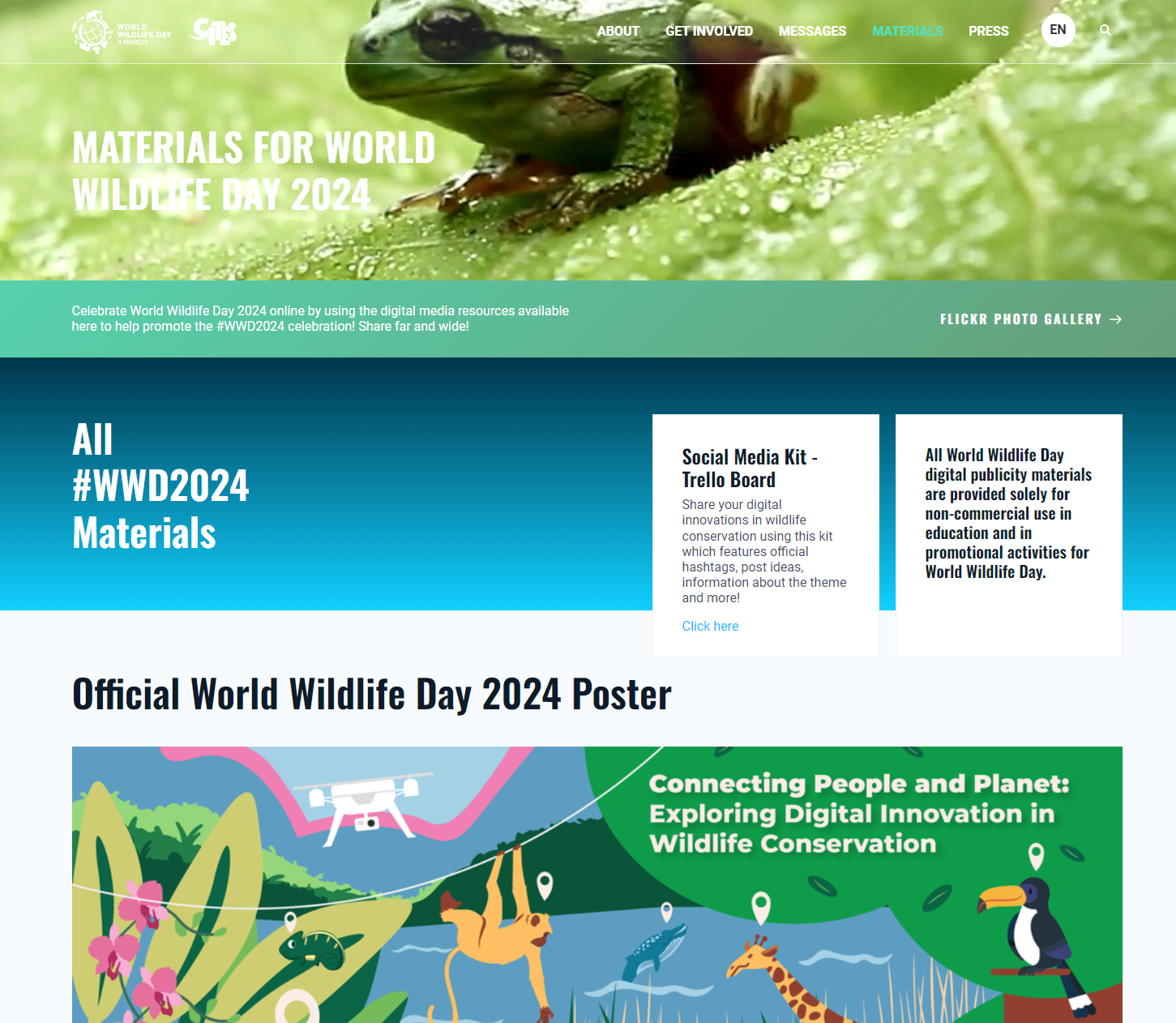
- Proposed a vibrant homepage design with a hero image, introductory video, and highlighted messages.
Second Iteration:
- Based on feedback, replaced the hero image with a video, added more dynamic elements, and refined the homepage layout.
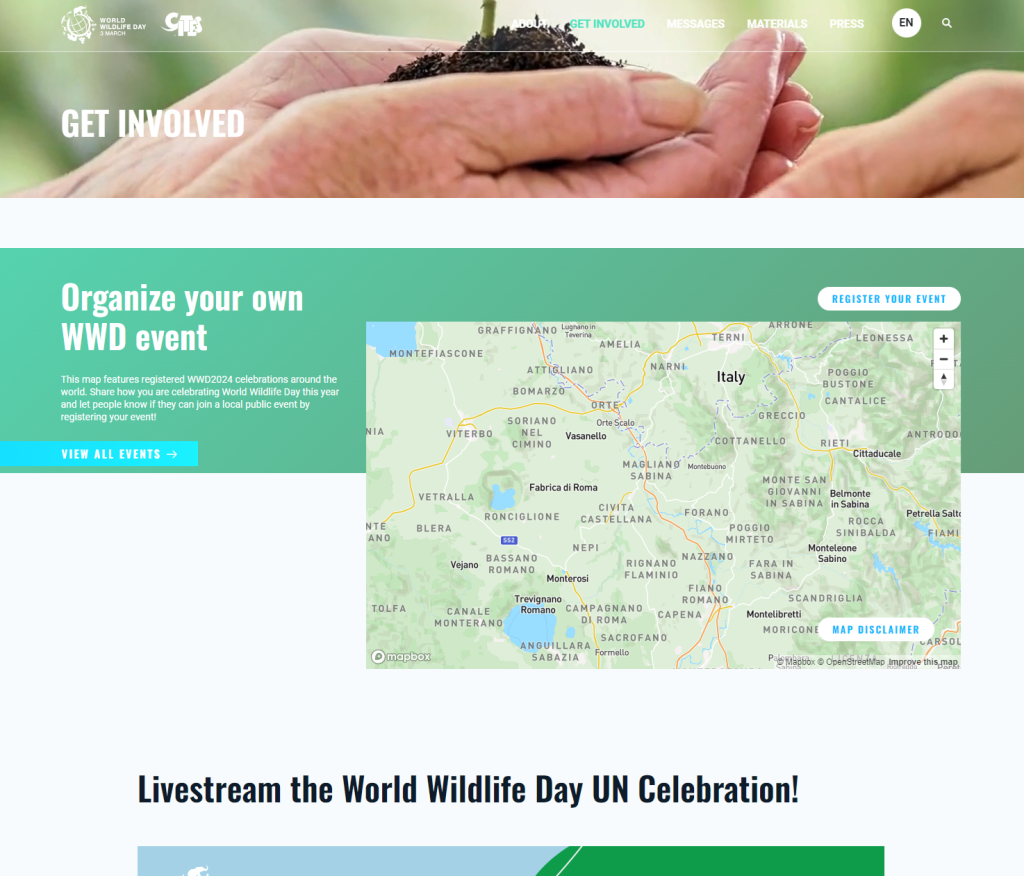
- Enhanced the events page with a global events map, detailed event listings, and improved navigation.
Third Iteration:
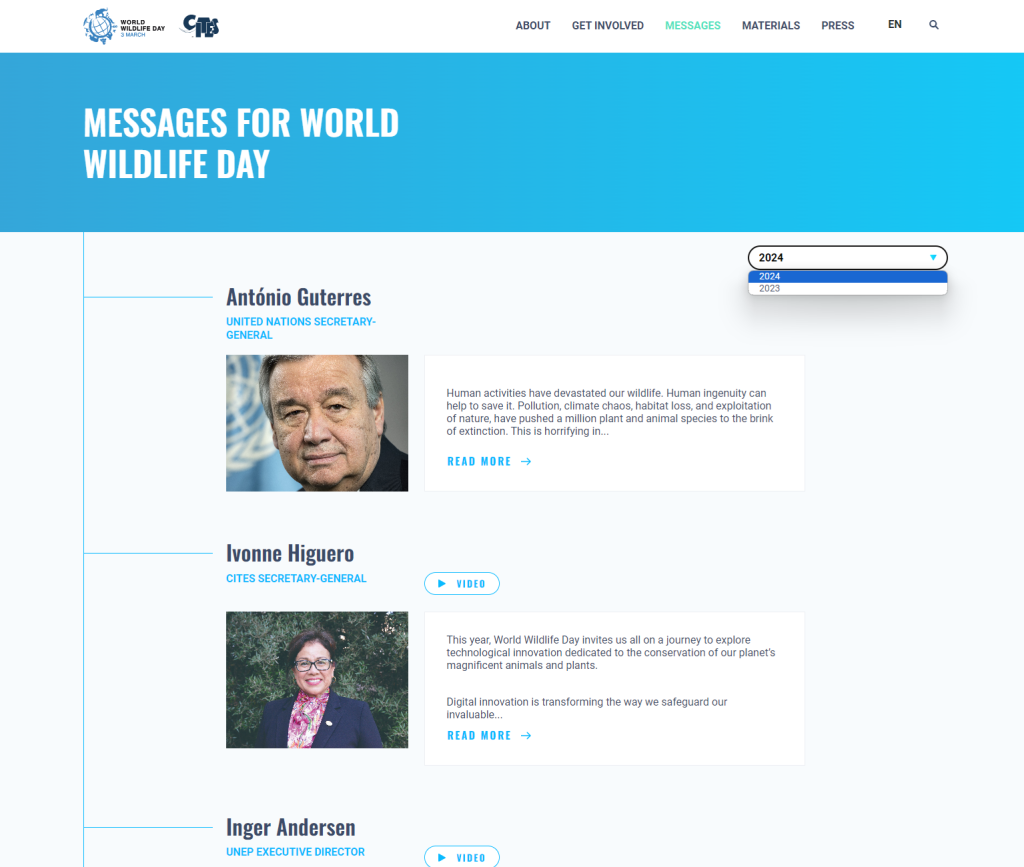
- Created mockups for additional pages, including the material page, messages listing page, media page, and event registration form.
- Focused on consistent design elements, easy navigation, and user-friendly interfaces.
Phase 3: Development
- Implemented the validated mockups using Drupal 9, ensuring modern features and functionalities.
- Optimized performance through efficient coding practices and server configurations.
- Enhanced security with data encryption, secure authentication, and regular audits.
Phase 4: Testing and Launch
- Conducted rigorous testing to ensure compatibility, performance, and usability across various devices and browsers.
- Launched the redesigned website, providing a seamless transition with minimal downtime.
Technology Stack:
- Backend: Drupal 9, PHP, MySQL
- Frontend: HTML, CSS, JavaScript, AJAX, Responsive Design
- Development Tools: Custom Drupal Modules, DevOps (CI/CD pipelines, automated testing), Quality Assurance, Test Automation
Project Outcomes:
- Enhanced User Experience: The new design offers an engaging and intuitive user interface, improving overall user satisfaction.
- Increased Traffic: The visually appealing and dynamic homepage, along with improved navigation, has led to a significant increase in site traffic.
- Improved Performance: Optimizations have resulted in faster load times and better scalability.
- Future-Proof Solutions: The website is now equipped with modern features and is ready for future enhancements and updates.

